Client Overview
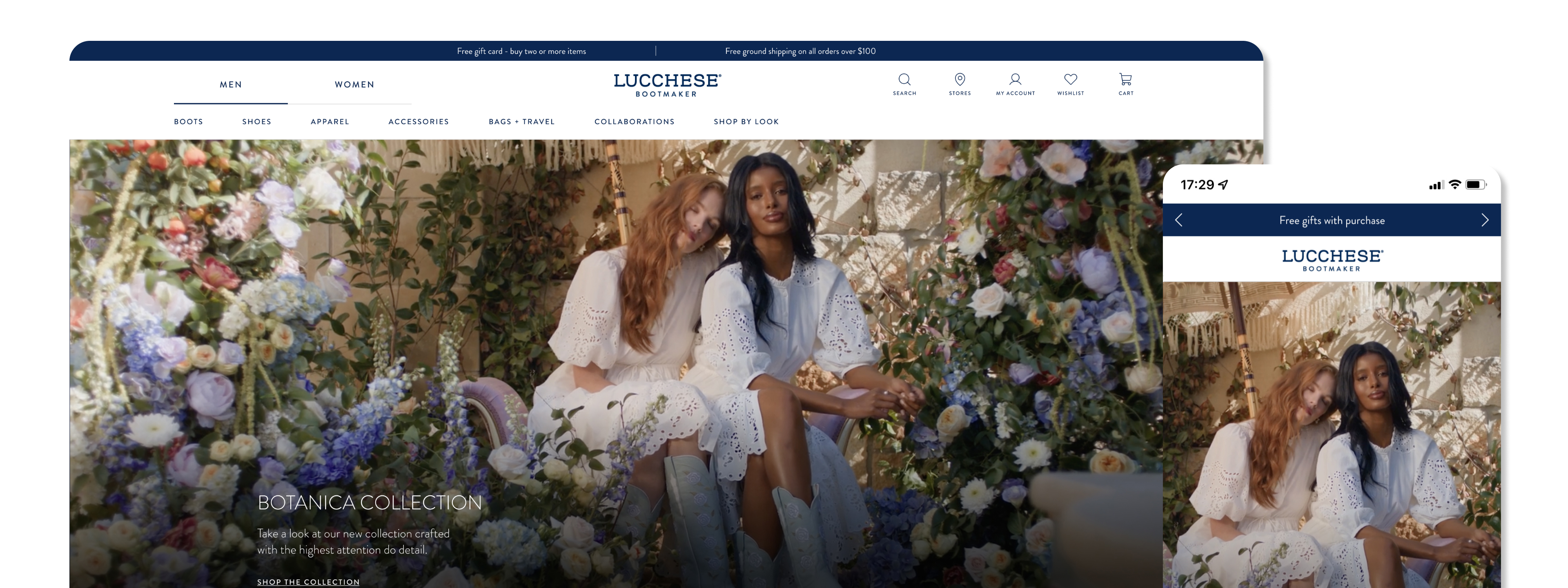
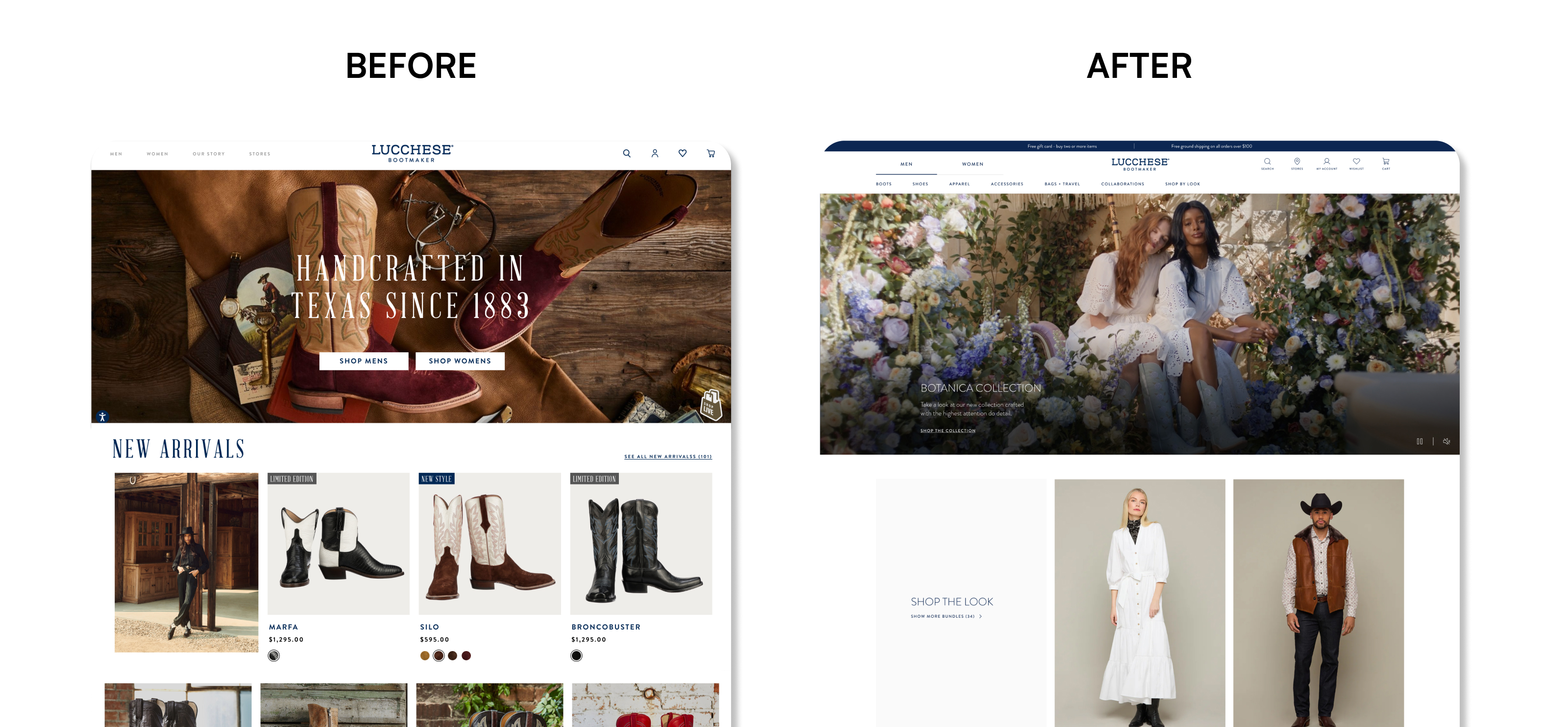
Lucchese is a renowned luxury western footwear brand based in Texas, crafting exotic leather cowboy boots (crocodile, ostrich, bison, and more) since 1883. Their boots have been worn by U.S. Presidents Johnson, Reagan, Bush; Arnold Schwarzenegger; Chris Stapleton; and Prince Harry—underscoring the brand’s prestige and craftsmanship.