Client Overview
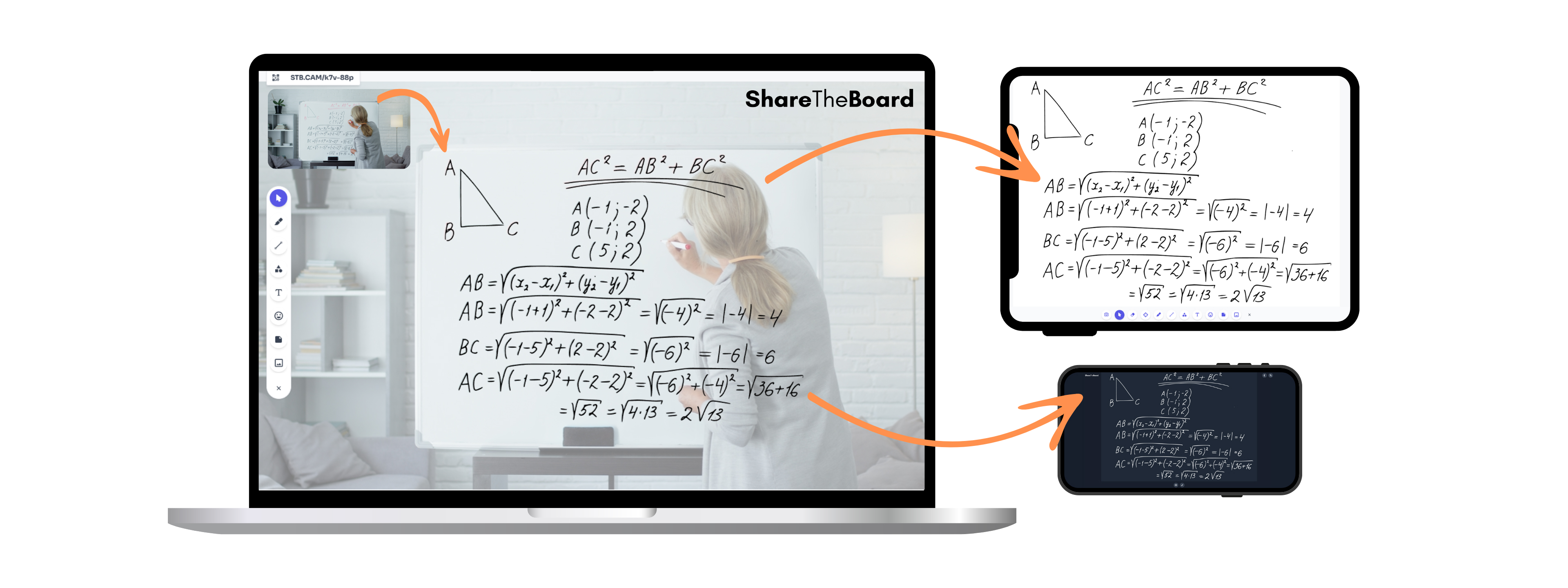
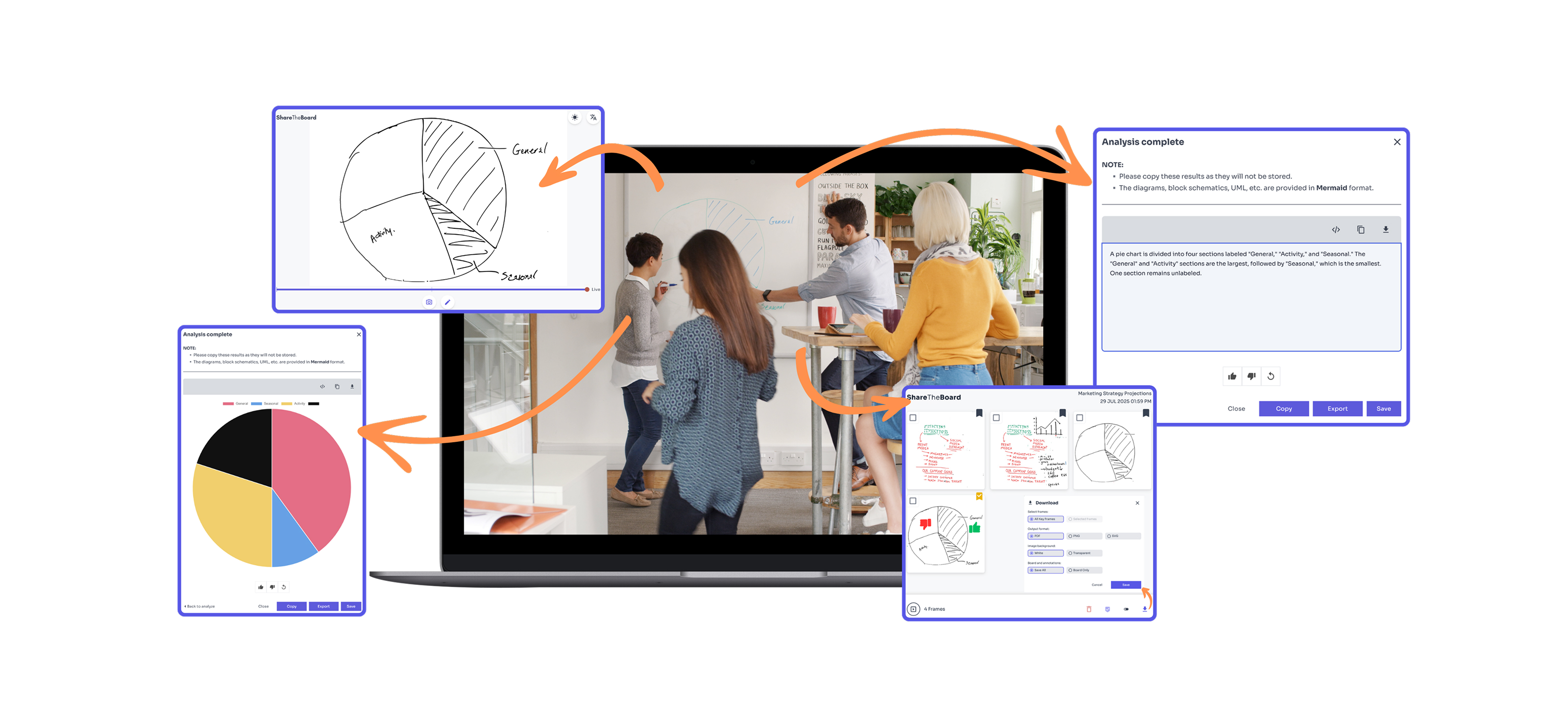
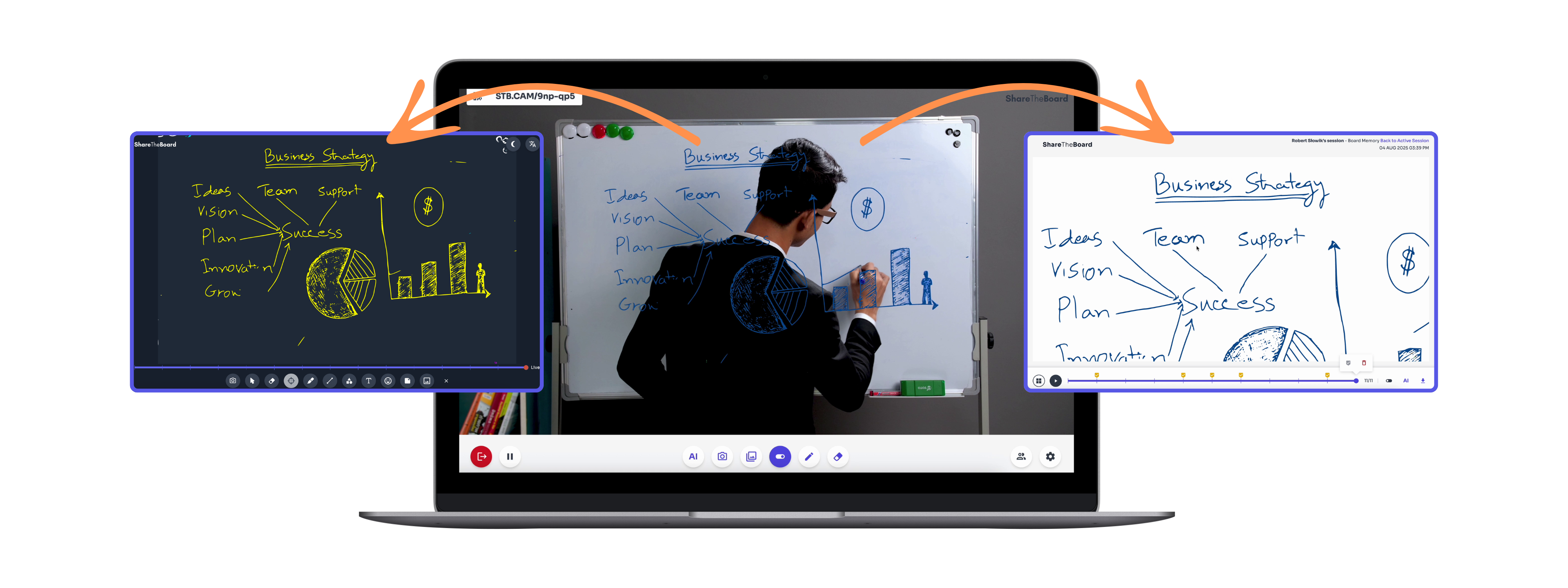
ShareTheBoard is an educational technology platform that transforms handwritten whiteboard content into clear, accessible digital visuals, using intelligent transcription and real‑time vectorization to support learning in any modality.